ブログ閲覧を快適に! 改良を加えました。
昨日はがくんと寒くなりましたね。
夜湯船に浸かるのがとても気持ちよかったです。
冷たい雨の中バイクで帰ってきましたがレインスーツ着ていたおかげか、幸いにも風邪はひいていないようです。
いよいよ冬らしくなってくるのでしょうかね、皆さんも体調管理には気をつけて楽しいアウトドアライフを送りましょうね(^ω^)
さて、お気づきの方もいらっしゃるかもしれませんが、ブログ閲覧をしやすくするために改良を加えました。
ナビゲーションの導入
このブログに移ってきてからどうにも不便だなぁと思ったのが、前後の記事への移動。
記事を最後までスクロールして、前後の記事のリンクを探すのってわずらわしい!
ナチュログにはあって便利だと思ったので実装してみました。

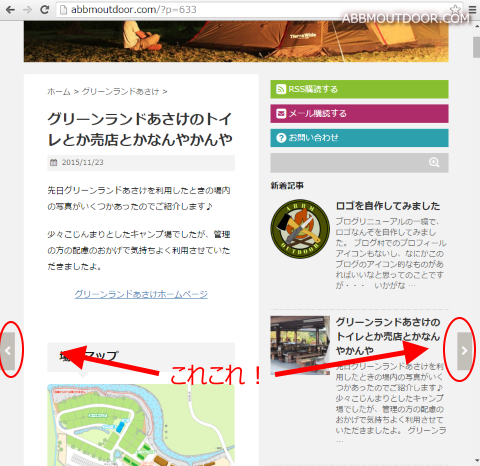
いま、PCで見ている人は上の画像のようなボタンが表示されていると思います。
これがナビゲーションボタンでございます。
ナチュログのように左のボタンで1つ過去の記事へ、右のボタンで1つ新しい記事へジャンプできます。
最新記事には左のボタンのみ、最古記事には右のボタンのみ表示されます。
これは個別記事への挿入のみとなっています。
トップページのページ送りは下のほうにあるページャのほうが便利ですので、そちらをお使いください。
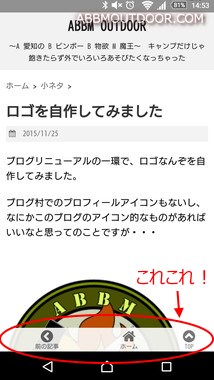
モバイル版をご覧の方は・・・・

こんなのを実装しました。これはモバイルにはうれしい、ボトム固定タイプにしました。
前後の記事だけじゃなく、ホームへ戻るのと、現在いるページの一番上まで戻る機能もあります。
ええ、ほかのブログで紹介されていたものをコピペしました(´Д`)
なにかアレンジを加えようと思ったのですが、非常にシンプルにきれいにできているので何もできず。です(´・ω・`)
と、とにかくこれで少しは閲覧しやすくなったのかなぁと思います。
お問い合わせ窓口の設置
そういえばコメント欄以外の連絡手段がありませんでした。
というわけであわてて設置しました。
これはプラグイン一発で基本機能の追加ができたので楽チンでした。
後はPC版で言うサイドバーの一番上に項目を追加してデザインの設定を施して完了でした!

右側にあるサイドバーの一番上のところ、項目が1つ増えています。
ここをクリックしていただければ、問い合わせフォームに飛びますので、記入の上送信していただければ私のところにメールが届きます。
もちろん内容は公開されません。
ナチュログでいう、「オーナーメール」ってやつですね!
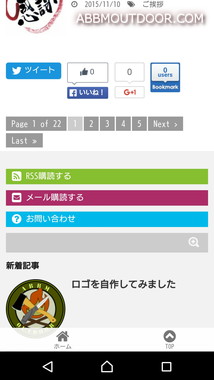
モバイル版は・・・・

記事の終わり、新着記事一覧との間にあります。
同じようにクリック後、フォームに記入です。
参考にさせていただいたサイト、使用したプラグインなど
PC版ナビゲーション
・way’s Web Hack – [HTML:divをaで囲むのはありか?]
http://wayswebhack.com/html-div-a/
モバイル版ナビゲーション
・主婦ライフ – [スクロールしてもフッターで固定するメニューを設置してみたよ!]
http://shufulife.com/footer-menu/
お問い合わせ
・Adminweb – [Contact Form 7プラグインの使い方]
http://www.adminweb.jp/wordpress-plugin/list/index10.html
使用プラグイン:Contact Form 7
以上の情報がこれから同じような道を歩む人に少しでも参考になれば幸いです。

記事が役に立った!とか、
面白かった!とか、「いいね!」と
思っていただけたならぜひこのロゴをクリックいただけると嬉しいです!